http - get method - It does not send pairs name-value
-
Hi,
I am an accredited rookie ;-)When I try to send data through http, with the get method, it doesn't send the names and values pairs.
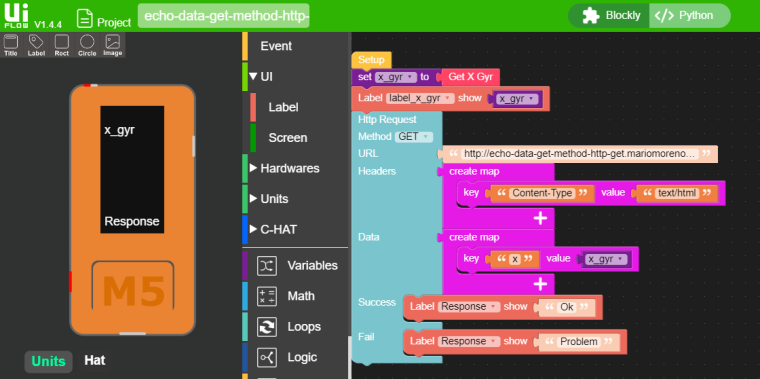
UIflow with blocks:

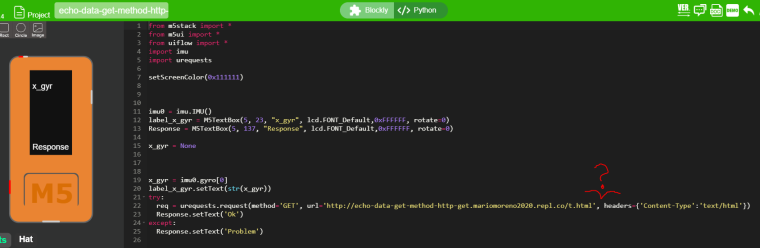
When I look at the code, I don't see it send the string with the name and value pair.

According to this web page, the program would have to send you the data arguments.
https://makeblock-micropython-api.readthedocs.io/en/latest/public_library/Third-party-libraries/urequests.html#urequests.request
I have tried to write by hand, without success.Have any of the readers succeeded, send data to a server via http?
This is the server code, written for node js, in case you want to try it at: https://repl.it/ o en https://glitch.com/
var http = require('http'); var url = require('url'); var x_gyr = 0.0; /* https://echo-data-get-method-http-get.mariomoreno2020.repl.run/t.htm?x=15 */ http.createServer(function (req, res) { // Set CORS headers res.setHeader('Access-Control-Allow-Origin', '*'); res.setHeader('Access-Control-Request-Method', '*'); res.setHeader('Access-Control-Allow-Methods', 'OPTIONS, GET, POST, PUT'); res.setHeader('Access-Control-Allow-Headers', '*'); res.statusCode = 200; // res.writeHead(200, {'Content-Type': 'text/html'}); var q = url.parse(req.url, true); console.log(q.href); if (q.pathname == '/t.html') { q = q.query; x_gyr = q.x; } var txt = 'x= ' + x_gyr; res.end(txt); }).listen(8080);Remember that the http block, the url is 'http' instead of 'https'.
And if you want to try the UIFlow code, here is a download link. You can see how in the blocks it sends data and in the python code no.
https://mega.nz/#!YY82UIrB!fskiB3YAn1hQH6rCcbwzjiuJO5-Fz0H4LBr6LZ4WtjI -
I got same problem.
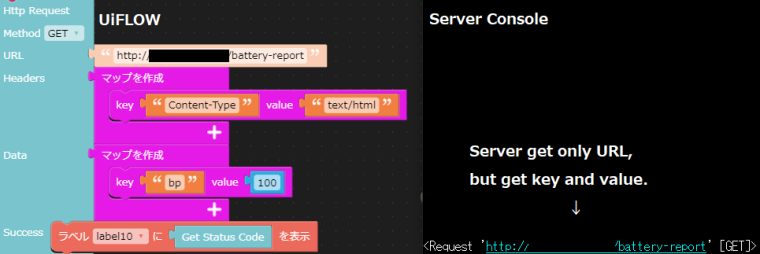
Here is my UiFlow code and server console.

-
Try placing the map functions inside the conver to JSON blocks.
-
@uecken Replace the text box containing the URL with an unescaped text box. That way, the URL won't get truncated. See also this post: HTTP GET query parameters