Enviar datos de M5Stick C al exterior.
-
Estoy con los primeros pasos de un proyecto mayor.
¿Habéis conseguido enviar datos por internet de con M5Stick C a un servidor?
Por ejemplo, los valores del giroscopio.
MQTT
En un primer momento, lo he intentado con el protocolo MQTT (territorio desconocido para mí) siguiendo este tutorial:
https://www.youtube.com/watch?v=5RozKI-3i4Q
No me acabó de funcionar, aunque el comportamiento en pruebas hechas en días diferentes me hizo pensar que quizás era un problema del servicio gratuito online.Además me ocurría que no podía reproducir el programa cuando hacía cambios, necesité grabar la imagen con el M5Burner varias veces para poder enviar a través de la web del UIFlow los cambios de mi código a M5Stick C. Mi hipótesis es que entraba en bucle o se saturaba de conexiones y no permití conectarse via UIFlow via web.
¡Todo esto desde el desconocimiento y mis primeros pasos!
(Por cierto, si lo hacéis el tutorial hay que hacer download, para que baje también la librería de MQTT, no basta con dar a reproducir -el triangulo-)
HTTP
Ahora estoy probando por aquí, pero bueno también soy nuevo en node js [...], así que no sé si alguien de vosotros o vosotras tiene alguna pista.

Código de node js:
var http = require('http'); var url = require('url'); var x_gyr = 0.0; var y_gyr = 0.0; var z_gyr = 0.0; http.createServer(function (req, res) { // Set CORS headers res.setHeader('Access-Control-Allow-Origin', '*'); res.setHeader('Access-Control-Request-Method', '*'); res.setHeader('Access-Control-Allow-Methods', 'OPTIONS, GET, POST, PUT'); res.setHeader('Access-Control-Allow-Headers', '*'); // res.writeHead(200, {'Content-Type': 'text/html'}); var q = url.parse(req.url, true); console.log(q.href); if (q.pathname == '/toma.htm') { q = q.query; x_gyr = q.x; y_gyr = q.y; z_gyr = q.z; } var txt = x_gyr + ',' + y_gyr + ',' + z_gyr; res.end(txt); }).listen(8080);La idea es que cuando se accede a la url, se pueden leer los valores del giroscopio, si se hace con la url acabada en toma.htm?x=1.5&y=0.6&z=-0.12 se escriben los valores.
repl.it está muy bien por que te permite editar el código, ver el resultado y consultar el terminal (en mi caso en node js).
El problema que me estoy trabajando es que si que parece que se conecta a la url, pero no envia los datos después del '?'. He probado el método POST y GET.
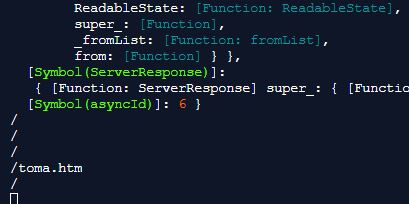
En la consola me aparece que si que accede a la URL acabada en toma.html, pero si pasar los datos:

En cambio, si en el navegador abro una ventana de incognito, pongo la URL acabado como en ejemplo, toma.htm?x=1.5&y=0.6&z=-0.12, en la consola si que me aparece los números y el programa node js parece funcionar.
Por otro lado, me muestra el circulo verde, como si que ha conseguido la conexión o ha recibido un OK del servidor, pero a continuación me muestra el círculo rojo, como que no. Sospecho que esto tiene que ver con el programa de nodejs, que es una jardín para otro foro...
Os pongo el código en micropython por si quereis probar:
from m5stack import * from m5ui import * from uiflow import * import imu import urequests setScreenColor(0x111111) imu0 = imu.IMU() title0 = M5Title(title="Datos", x=3 , fgcolor=0xFFFFFF, bgcolor=0xcb1a02) label_x_Gyr = M5TextBox(5, 23, "x_gyr", lcd.FONT_Default,0xFFFFFF, rotate=0) label_y_gyr = M5TextBox(5, 40, "y_gyr", lcd.FONT_Default,0xFFFFFF, rotate=0) circle0 = M5Circle(60, 143, 10, 0xFFFFFF, 0xFFFFFF) label_z_gyr = M5TextBox(4, 57, "z_gyr", lcd.FONT_Default,0xFFFFFF, rotate=0) enmarcha = None x_gyr = None y_gyr = None z_gyr = None def buttonA_wasPressed(): global enmarcha, x_gyr, y_gyr, z_gyr enmarcha = not enmarcha if enmarcha: title0.setBgColor(0x33cc00) else: title0.setBgColor(0xff0000) pass btnA.wasPressed(buttonA_wasPressed) enmarcha = False while True: while enmarcha: x_gyr = imu0.gyro[0] y_gyr = imu0.gyro[1] z_gyr = imu0.gyro[2] label_y_gyr.setText(str(y_gyr)) label_x_Gyr.setText(str(x_gyr)) label_z_gyr.setText(str(z_gyr)) try: req = urequests.request(method='GET', url='https://pon-aqui-tu-url.de.repl.co/toma.htm', headers={'Content-Type':'text/html'}) circle0.setBgColor(0x006600) except: circle0.setBgColor(0xff0000) wait(1)
El proyecto mayor es replicar el movimiento de M5Stick C, en la web: enviando los datos a un servidor y renderizando con la librería de javascript Three js, el modelo 3D en pantalla. Busco el WOW de amigos (estoy un poco loco, no? :D )
Una idea inspirada en le proyecto de naninunenoy (https://github.com/naninunenoy/AxisOrange/blob/master/README.md, realizado en Unity y conectando por Bluetooth el M5Stick C y el ordenador, si lo he interpretado bien). Y si funciona bien y es fluido, hacer un juego! Por qué no? :DYa lo compartiré, si lo consigo ;-)
-
@mario said in Enviar datos de M5Stick C al exterior.:
Por otro lado, me muestra el circulo verde, como si que ha conseguido la conexión o ha recibido un OK del servidor, pero a continuación me muestra el círculo rojo, como que no.
Bueno, este comportamiento lo he corregido, poniendo la url con 'http://' en lugar del 'https://'
Lo publico aquí por si a alguien le puede ser de utilidad.
(sique sin enviar los pares nombre y valor, lo que va detrás de '?')
-
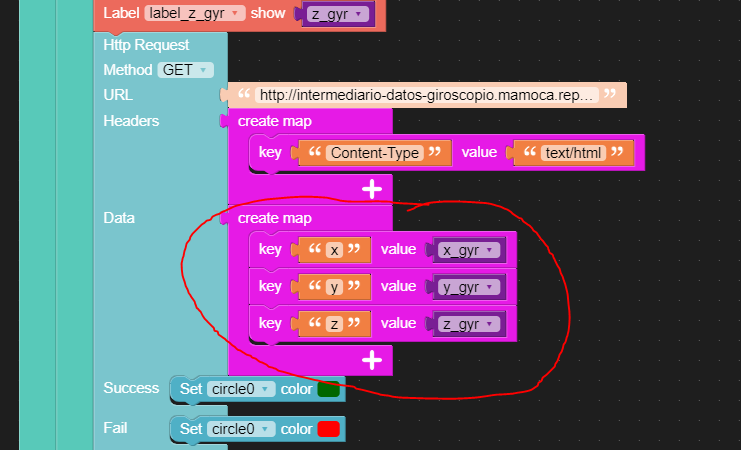
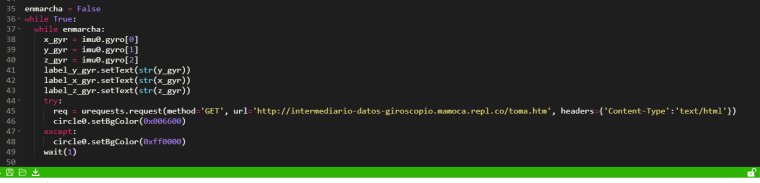
El cabrito de UIflow, no pone nada en el código sobre mis datos (los pares, nombre-valor, x=1.5) cuando convierto los bloques a código:

El codigo:

Leyendo sobre mycropython, tendria que haber un argumento 'data' que no aparece: https://makeblock-micropython-api.readthedocs.io/en/latest/public_library/Third-party-libraries/urequests.html#urequests.request
En fin, si descubro algo sigo compartiendo.
-
@mario Me interesa este proyecto, mi idea es algo parecido necesito enviar datos de un M5StickC a un servidor. Voy apenas iniciando aquí, pero este proyecto tuyo me interesa aun que no llego a donde tu estas aun. Saludos.