@rotor
This is quite simple on the Core: With the "Graphic" blocks it is easy to create graphical pages with "labels". Unfortunately, this is not so easy on the Core2 and functions are missing.
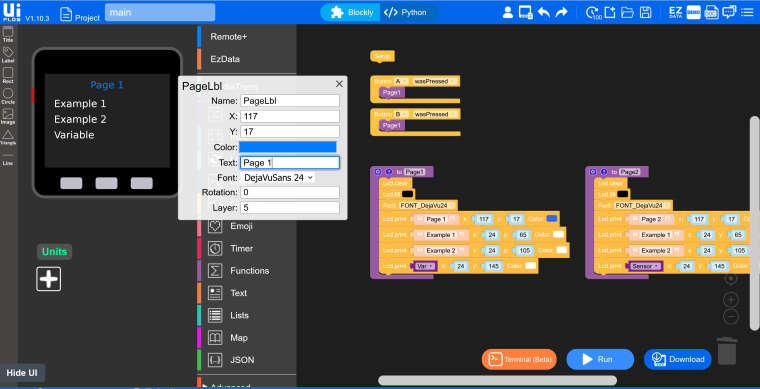
You do not use labels, but the following 3 blocks: [Lcd.clear]; [Font:...]; [Lcd.print "Label1" x: 0 y: 0 Color...]; [Lcd.print "..." x: 0 y: 20 Color...]; etc. You can first design them graphically by dragging labels onto the screen to determine the position, to then copy the screen with the graphic blocks, test whether all text appears on top of each other, and then edit the dragged labels. remove.
Use the "Functions" ("dosomething") blocks to create a page (Page1, Page2, etc). For example, by making "Setup" followed by a block "Page3", only page 3 will be visible, without using labels and you still have all the flexibility.
I hope that's how I answered your question. This is how I create multiple pages.