I checked this on M5Stack Basic, and these two characters (0x30FC, and 0x30FB) were shown properly.
So this is the problem occurs only on core2.
v1.8.3 for core2 still has this problem, and I strongly wish It would soon be fixed.
I checked this on M5Stack Basic, and these two characters (0x30FC, and 0x30FB) were shown properly.
So this is the problem occurs only on core2.
v1.8.3 for core2 still has this problem, and I strongly wish It would soon be fixed.
You can send a wav file to core2 using the beta version of the online UiFlow (v.1.8.2 is the latest as of today).
on UiFlow, select "VER" icon on the menu bar and select BETA, then you can use v1.8.2
From the Manager window, select "WAV" tab, and upload a wav file.
The file size must be less than 500 KB.
Maybe you also need to update your core2's firmware to v1.8.2 using the M5Burner.
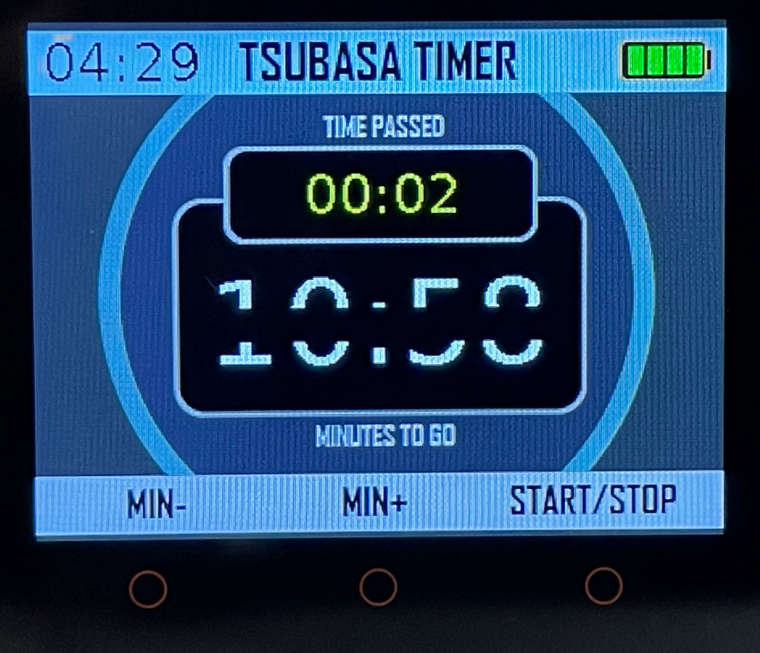
I forgot to add the picture of the screen when the bug happens.
This is the screenshot of step 5

it seems like a part of M5Img (in a rectangle (35,132, 274,16) is written back onto the text.
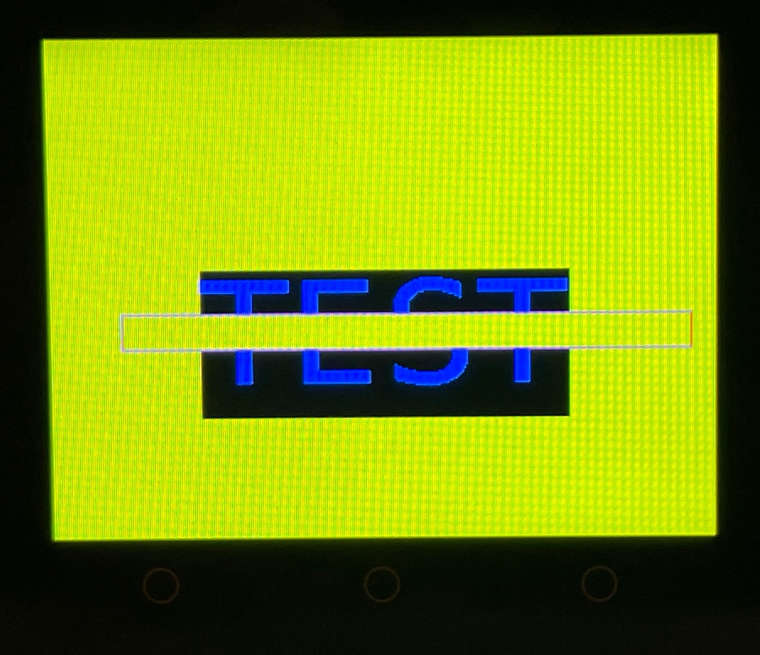
and this is the screenshot of the code above (right after calling lcd.rect(...) )

and the rectangle (35,132,274,16) is overwritten with the background.
when you use M5Img instead of screen.set_screen_bg_color, you will see a part of the image instead of the background.
in both screenshots, text must be shown without a black/yellow rectangle.
UiFlow now supports unicode text in UI label, but not on the lcd class, and the font size is only 24pt.
Now the M5core2 arduino library supports a font loading by M5.Lcd.loadFont(),
so I am hoping that UiFlow also has this feature by writing
lcd.loadFont("somefont", SD);
or some code like that.
When I upload my Timer App code to core2 via uiflow v1.8.2, a weird rectangle covers the text.
The following steps will reproduce the bug.
copy & paste the following code to the python pane on the online uiflow v1.8.2.
https://pastebin.pl/view/34cb6154
download & save the following images with given names
charging2.png

TimerBG2.png

connect the online uiflow v1.8.2 with core2 (internet mode), and upload two images above to your core2 by pressing the MANAGER button on the online uiflow menu bar.
Run the program by pressing the "RUN" button on the online uiflow menu bar. (it works as expected)
Upload the program to core2 by pressing the "DOWNLOAD" button on the online uiflow menu bar (it shows the weird rectangle).
Reset core2 and switched to the internet mode, and then redo step 4, it shows the weird rectangle...
It seems like the background image or color is overwritten onto a certain area of the lcd graphic buffer (or the area is cleared).
After following the steps above, you can run the code below to see what happens.
the rectangle will be replaced with the background color.
from m5stack import *
from m5stack_ui import *
from uiflow import *
import time
screen = M5Screen()
screen.clean_screen()
screen.set_screen_bg_color(0xFFFFFF)
screen.set_screen_bg_color(0xffff00)
wait(1)
lcd.font(lcd.FONT_DejaVu72)
lcd.print('TEST', 72, 110, 0x3333ff)
# This rectangle is unexpectedly swapped by background
# color or image behind text or shapes(e.g. rectangle).
lcd.rect(35, 132, 274, 16, color=0xff0000)
wait(1)
lcd.clear()
wait(1)
screen.set_screen_bg_color(0xff0000)
wait(1)
lcd.clear()
My core2 has 1.8.2 firmware written via M5Burner.
The same thing happens on uiflow v1.8.1 with firmware v1.8.1, and 1.8.0.
There are some missing or wrong Japanese Katakana letters in unicode font.
The sample code below shows the unexpected results.
from m5stack import *
from m5stack_ui import *
from uiflow import *
import time
screen = M5Screen()
screen.clean_screen()
screen.set_screen_bg_color(0xFFFFFF)
label0 = M5Label('テストケース', x=91, y=108, color=0x000, font=FONT_UNICODE_24, parent=None)
label0.set_text_font(FONT_UNICODE_24)
label0.set_text(str('テストケース'))
wait(5)
label0.set_text('ミドル・ドット')
Without these two characters("ー" and "・"), we have extreme difficulty in using Japanese text in a label.
Here lists my environment.
@robalstona
So there are two issues here, transparency and background color for lcd.print block.
I solved the transparency issue by placing an execute block with "lcd.font(lcd.FONT_DejaVu24, transparent=False)"
before calling print block. This is handy since you only need one execute block. Font size doesn't matter.
But this is not a good solution at all especially for young developers.
For background compatibility, the behavior of the transparency of lcd.print must be the same as the older versions.
@lukasmaximus, could you consider fixing this on the next beta?
If this is a specificaiton, then uiflow needs to have some other blocks to setup the transparency for text drawings.
In addition, it is good to have a means of specifying a background color for lcd.print.