[Solved] Poweroff M5Stack using uiflow?
-
Hello!
I would like to power off my M5Stack, using UI flow. Is this possible? I've found references to code examples (for example: powerOFF()) but I could not find any block to accomplish this.
Or could I use the "execute python code" block in some way in my flow?
My use case is a timer in which my son is allowed to read in bed during the evening. After a set time, the M5stack displays a message, and should power off.
-
Hi @sjako
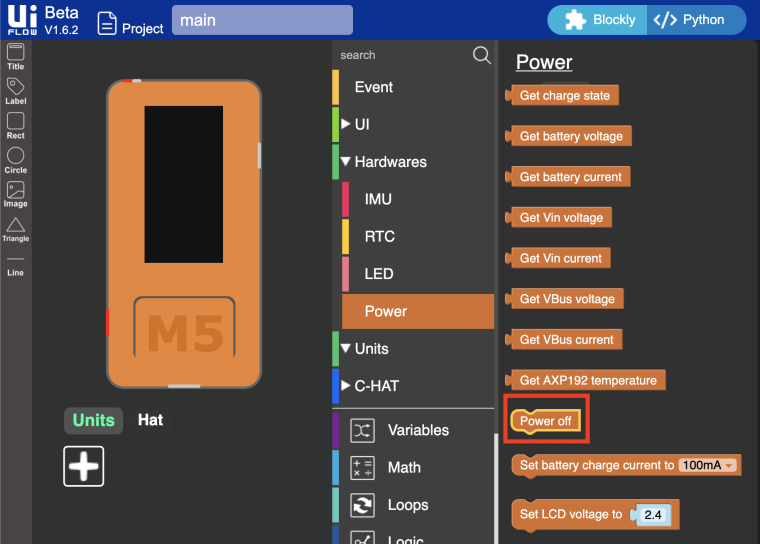
There is a "Power off" block in uiFlow if your device is the M5StickC, M5StickC-Plus, or Core2 since they have the newer AXP192 power management chip.

The other M5stack devices like Core (Black), Grey, Fire, M5Go, etc. have the older IP5306_I2C power management chip with limited power functions, so the same "Power off" block does not exist in uiFlow for these specific devices. Also, when these devices are are charging with the USB-C cable plugged-in, there is no way to turn them off by double tapping the red power button on the side. Double tapping the power button just resets the device while the cable is plugged in. The USB-C cable has to be unplugged in order to turn it off. It's just a limitation of the IP5306_I2C power management chip, which is why I think M5Stacked moved away from that chip in favor of the AXP192 on newer device models.
So your options include:
-
Use the M5StickC, M5StickC-Plus, or Core2 device as your timer and use the native "Power off" block in uiFlow
-
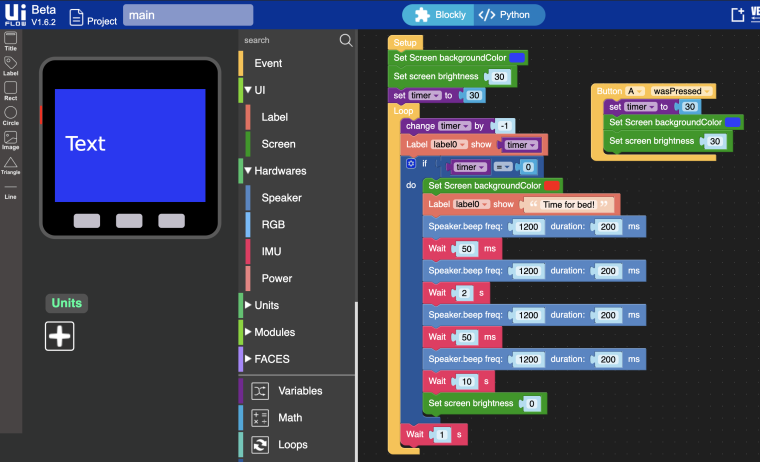
Just turn the screen off (brightness=0) after the timer exceeds the set time. Then you could use a button callback to turn the screen back on and reset the timer.

-
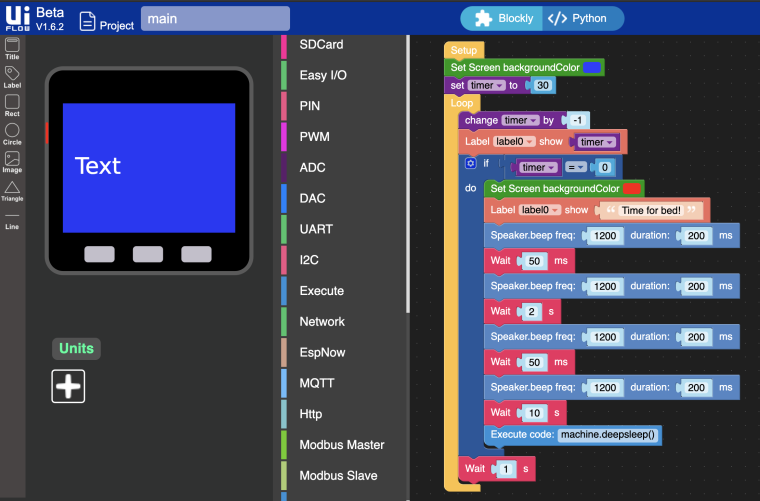
Have the device go into deep sleep after the timer exceeds the set time by using the Execute block. This will essentially shutdown the M5Stack. To turn it back on, tap the red power button once and it will boot-up and start the last running program again (assuming you Downloaded the program to the device and the device is in App mode).

Hope this helps!
-
-
@world101 Wow, just simply wow! What a extensive reply you gave there. I'm really grateful for your explanation and your example code.
I indeed have the Fire version, so that's why I'm missing the power off block. As you suggested, I just hooked in the Execute code block with "machine.deepsleep()" at the end of my flow, and it works perfectly. Tomorrow my son gets to pick the led colours so he'll get a bit more involved, after that, this project is done =)
-
@sjako
Excellent! You're very welcome. Glad to help.
Once you are done with the project, feel free to post the final version here on the M5Stack Community in the projects section, on Hackster.io, or Github for others to benefit and share. Sounds like a cool project to get your son involved with. -
Thanks! My son is beta testing it now, he picked purple and yellow as the colours for the Leds =). I've added some extra's so we can set the timer manually (increments by 5) and added some extra's like a basic battery indicator. I'll post it on the Community platforms when we reach a stable, working feature.