Trying to search information about layers order in the UI design of UIFLow
-
Hi;
I'm tryng to highlight labels through the use of a colored rectangle that I want to put under the text/label I want to highlight and when I press button B thus rectangle is desplaced to the next label I want to highlight.
But the appearence in the UI is different from that in my StickC.
I've tryed to find any information about layer order in the web but I've got no lucky.
I suppoused that first Layers (3,4,..) are in front of later layers (7,8,..) so I put the labels in layer 3 and rectangle in layer 7. In the UI it show correctly but when I pass the program to the stickC and move the rectangle, it hide all the text beneath.
I've added code to restore the labels, but I don't know if the layers would permit to do this automatically.
If anybody can give me some clue about layers in the design UI it would be of great help for me. -
I did start logging the layers in my wip book but could't present it in s usable way and so it was removed.
I am supprised the layers are working differently -
It's actually the opposite as you describe. A higher layer takes visible priority. So when displaying text or shapes on the screen, an object on layer 8 is "on top of" (or covers over) an object on layer 3, and there is no transparency (see through).
The tricky part is once you move your rectangle to highlight the next label, you have to redraw (or show) the changed areas of the screen. So the layers and screen management take some getting used to within uiFlow.
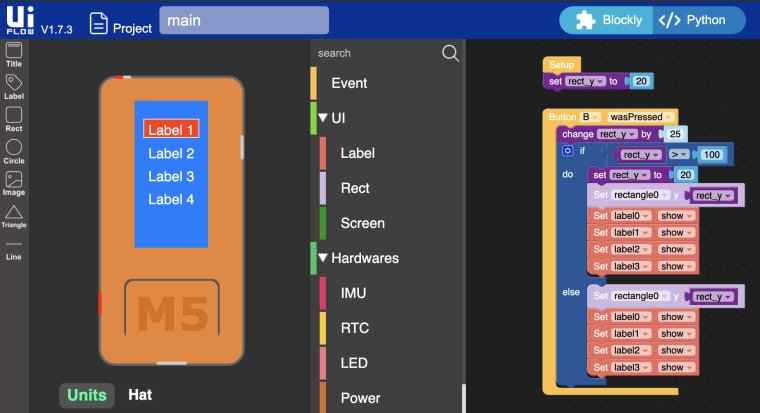
Here is an example flow of what you are looking to achieve.
Layers 0-3: reserved by uiFlow by default
Layer 4: rectangle
Layer 5: Label 1
Layer 6: Label 2
Layer 7: Label 3
Layer 8: Label 4
Note: In the M5StickC UI simulator on the left, you could manually change Labels 1 through 4 to all be on layer 5 and it will still work, since those labels do not overlap.