Core modules have rectangles/triangles in the UI designer, Core2 does not
-
I'm trying to migrate an application to the Core2 from Core and I made extensive use of the triangle/rectangle UI things but those don't appear to be supported in Core2. Any idea why or am I missing something?
-
Core2 uses LVGL Graphics library where as core doesn't. looks like primitive shapes are not available in LVGL in UIFlow.
-
Hello @Slartibartfast
not ideal, but you could try the following: while your M5Stack application is loaded in UIFlow, get the rectangles, circles and triangles definitions from the python view. E.g.
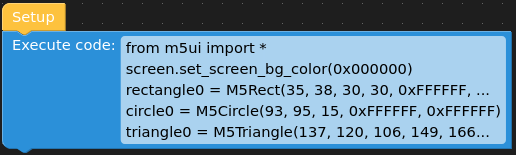
rectangle0 = M5Rect(35, 38, 30, 30, 0xFFFFFF, 0xFFFFFF) circle0 = M5Circle(93, 95, 15, 0xFFFFFF, 0xFFFFFF) triangle0 = M5Triangle(137, 120, 106, 149, 166, 149, 0xFFFFFF, 0xFFFFFF)then switch to M5Core2 and add those definitions together with:
from m5ui import * screen.set_screen_bg_color(0x000000)into an Execute Code block at the beginning of your M5Core2 application. E.g.

If you programmatically changed those shapes you probably need to put those commands into Execute Code blocks as well.
I guess one alternative is to stay in the Python view altogether or to use the shapes from the M5Core2 Graphic section.
Thanks
Felix -
Thanks everyone for the suggestions!
-
Adam, I did not know Core2 uses LVGL!
You are a Wizard!
-Terry -
@teastain I try to be helpful!