Why have switch and button widgets been removed from uiflow
-
I am completely dumbfounded as to why button and switch widgets have been removed from UI flow
Am I missing something ??? can anybody explain this?????????????????? -
A major redesign was undertaken with the release of UiFlow 2.0, which removed switch and button widgets. The platform has been redesigned with a more flexible, code-driven approach, allowing for more low-level touch handling over prebuilt UI elements. Users can now create custom buttons using touch coordinates and visual elements such as rectangles or images. This method offers greater customization, but requires more manual effort to set up. A number of users hope that built-in widgets will return in future updates.
-
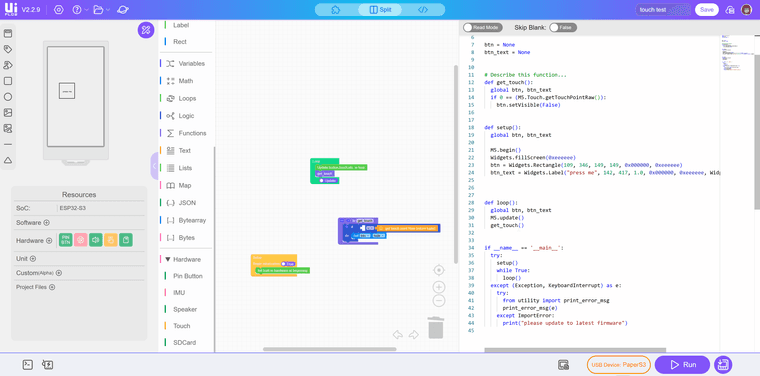
i have a paper s3 coming and have been learning the ide while waiting for it. (trying to)
@peolsolutions said in Why have switch and button widgets been removed from uiflow:
Users can now create custom buttons using touch coordinates and visual elements such as rectangles or images. This method offers greater customization, but requires more manual effort to set up.
thats great and all.. but HOW do you do it? there is zero documentation or examples i can find anywhere.
this is completely unhelpful
https://uiflow-micropython.readthedocs.io/en/latest/search.html?q=touchthe only touch docs on the site are for uiflow 1 which also doesnt help.

-
@ph0sgene
To create custom buttons using touch coordinates and visual elements (like rectangles or images) in UIFlow 2 for your Paper S3 (SKU: C139), you can follow these steps:Use Touch Coordinates:
The Paper S3 has a touchscreen, and you can detect touch events by checking the coordinates where the screen is touched.
Example code snippet in MicroPython:import M5
from M5 import Widgetsdef on_touch(x, y):
if 100 <= x <= 200 and 100 <= y <= 200: # Define your button area
print("Button pressed!")M5.begin()
Widgets.fillScreen(0x222222)
label = Widgets.Label("Touch the screen", 50, 50, 1.0, 0xffffff, 0x222222, Widgets.FONTS.DejaVu24)while True:
if M5.Touch.getTouch():
x, y = M5.Touch.getX(), M5.Touch.getY()
on_touch(x, y)
M5.update()Visual Elements:
You can draw rectangles or images to represent buttons on the screen.
Example to draw a rectangle as a button:import M5
from M5 import WidgetsM5.begin()
Widgets.fillScreen(0x222222)
button = Widgets.Rectangle(100, 100, 100, 50, 0x00ff00, 0x222222) # Green rectanglewhile True:
if M5.Touch.getTouch():
x, y = M5.Touch.getX(), M5.Touch.getY()
if 100 <= x <= 200 and 100 <= y <= 150: # Check if touch is within the rectangle
print("Button pressed!")
M5.update()Images as Buttons:
You can also use images as buttons by loading an image and checking if the touch coordinates fall within the image bounds.
Additional Notes:
The above examples are simplified. You may need to adjust the coordinates and logic based on your specific requirements.
For more advanced features, refer to the Paper S3 documentation.reply with https://chat.m5stack.com/
-
This post is deleted! -
@yuyun2000
the syntax for this is all wrong. neither example worked in uiflow2 and i cant find the api reference_ _(_)/ _| | _____ __ | | | | | |_| |/ _ \ \ /\ / / | |_| | | _| | (_) \ V V / \__,_|_|_| |_|\___/ \_/\_/ V2.3.0 [INFO] Syncing resources... [INFO] WiFi connected! Traceback (most recent call last): File "main.py", line 7, in <module> AttributeError: 'Touch' object has no attribute 'getTouch' -
https://chat.m5stack.com does not provide uiflow 2.0 information by default. you have to tell it to do uiflow 2 and even then ITS STILL WRONG!

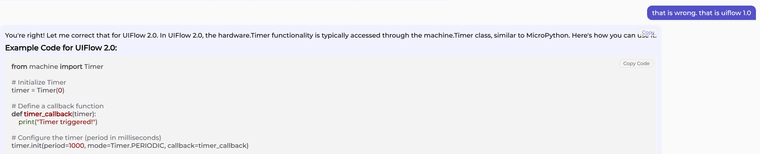
>>> Timer.init(period=1000, mode=Timer.PERIODIC, callback=timer_callback) Traceback (most recent call last): File "<stdin>", line 1, in <module> TypeError: function missing 1 required positional argumentsthis is ridiculous. can we just get ANY sort of documentation??
-
@ph0sgene At present, only the function information has been input into LLM, so it may not have the ability to plan programs, and explaining functions may be more useful
-
Switch and button widgets were removed from UiFlow 2.0 to promote customizable touch interfaces. Instead, users now create interactive zones manually using shapes and handle touch events via coordinates, allowing greater flexibility but requiring more setup than drag-and-drop components.