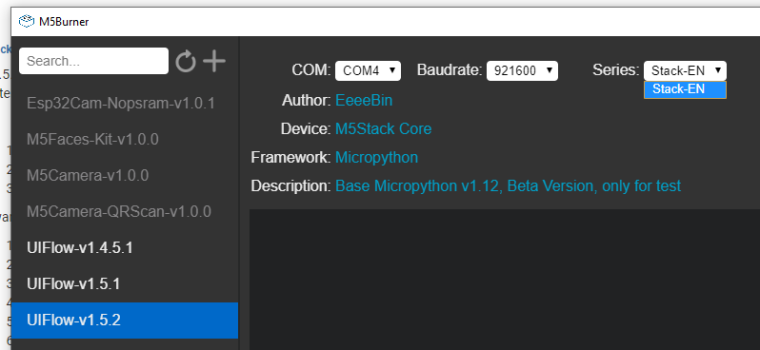
UIFlow 1.5.2
-
Ver 1.5.2. time : 2020.05.09
UpdateLog:web:
- 1: Add Unit ENV2.
- 2: Add some blocks.
- 3: Remove v1.2.3.4: Fixed bugs.
firmware:
- 1: Fixed: button dual press error.
- 2: Fixed: NCIR, Light unit read error.
- 3: Fixed: PAHUB support error.
- 4: Update: GPS unit add speed and course get.
- 5: Update: Wi-Fi dhcp hostname config to ESP-{apikey}.
- 6: Add: GPS module support.
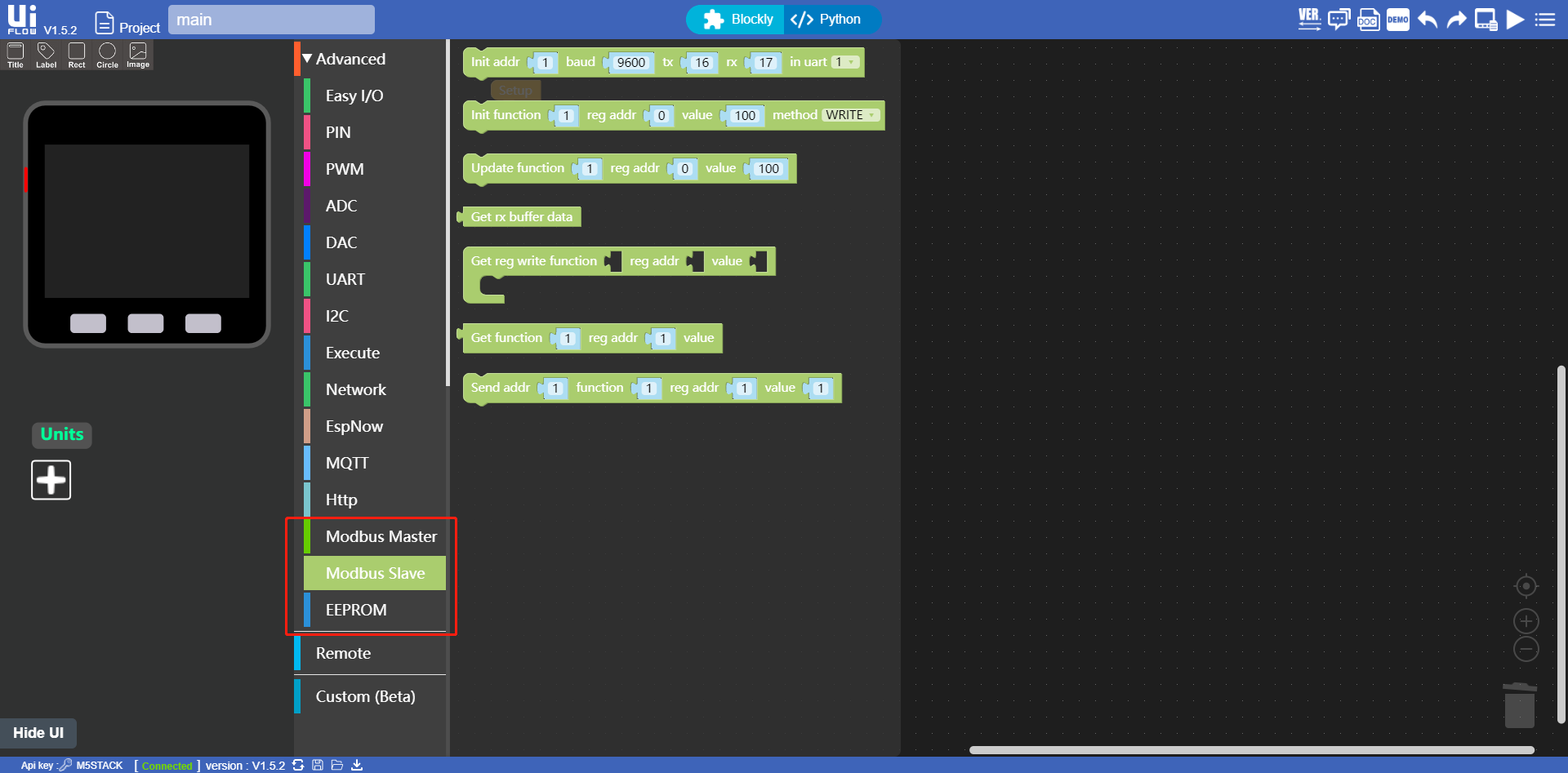
- 7: Add: Modbus support.
- 8: Add: Modbus Slave support.
- 9: Add: EEPROM support.

-
No Atom support?
-
-

-

-
Stick with 1.4.5 branch until they get the bugs fixed as the 1.5 branch is for bug testers.
They are trying to go with the main stream MP so its going to take time to fix everything back inline with the 1.4 branch that they previously used. -
7: Add: Modbus support.
Yeeha prayers answered, will be testing tomorrow! -
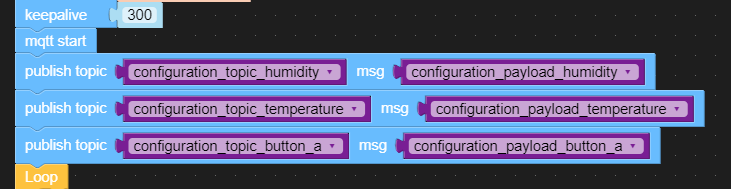
Works only first publish command. Why?

edit: sometimes first two. I have to change order for publish third configuration topic
-
IR unit not supported
-
@hugo could you provide whole program screenshot?
-
It does no see the emoji library...
-
@efried thank you feedback , we will fIx this bug as soon as possible
-
Is it possible to know more about the ncir unit correction? What was wrong before? Asking because I am using a costume micropython version and want to know if I have to change something in my code.
Thanks! -
Very thankful for you all getting ble added to m5stack micropython. However I did notice a bug; it looks like
blynk.init('fire', 'xxxxxxxxxxxxxxxxxxxxxx', blynk.BLE) needs to be added in prior to any of the other blynk related functions but it is often being added in after the other functions and this causes the board to become idle and while it doesn't throw any errors, it also doesn't successfully run the code as intended. I am sure this is a pretty easy fix. For now it looks like the workaround is to copy and paste the autogenerated python blynk related code into the correct order. -
@jpilarski first add blynk init is necessary. if you use block program. you should put the blynk.init block to the setup. before use other blynk block.
-
The problem I am having looks to be whenever I add certain blocks, for example the loop block, it changes the position of the blynk.init() code and puts it several lines lower in the python code and thus out of order. Even when the blynk.init() was previously working, as soon as I add certain blocks, it puts the blynk.init() several lines lower in the code and this is preventing blynk from working and requires the user the manually cut and paste the blynk.init() line to put it in the correct position. Maybe I'm wrong about how I am using the the blynk blocks. It would be great to see a few screen shots showing how other users are implementing the blocks. thanks
-
@jpilarski could share you program ? I have test it. event i add a loop block. the blynk init seem still in the correct position. so if you could take a screenshot show me the program, it will very helpful for us to solve this problem.
-
@m5stack
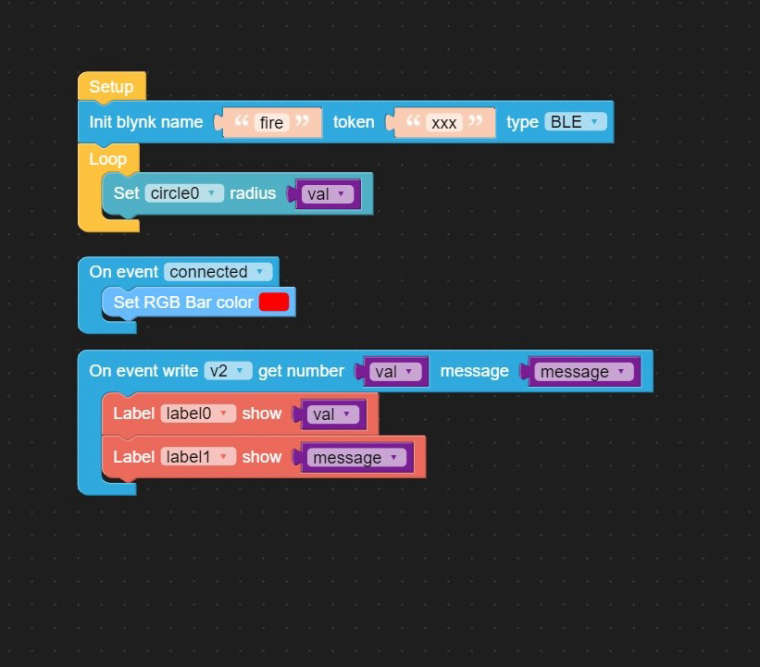
Here is a quick example

This code doesn't ever connect to blynk. Here is the code it generates:from m5stack import * from m5ui import * from uiflow import * from ble import blynk setScreenColor(0x222222) label0 = M5TextBox(52, 10, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) label1 = M5TextBox(46, 49, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) circle0 = M5Circle(141, 122, 15, 0xFFFFFF, 0xFFFFFF) val = None message = None blynk.init('fire', 'xxx', blynk.BLE) while True: circle0.setSize(val) wait_ms(2) @blynk.handle_event('connected') def blynk_write(): global val, message rgb.setColorAll(0xff0000) pass @blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] label0.setText(str(val)) label1.setText(str(message)) passHere is the manually adjusted code that connects with blynk.
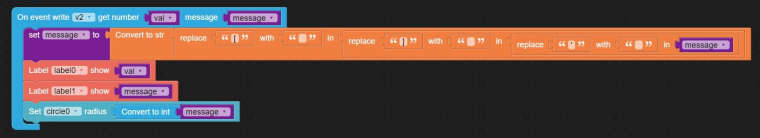
from m5stack import * from m5ui import * from uiflow import * from ble import blynk blynk.init('fire', 'xxx', blynk.BLE) setScreenColor(0x222222) label0 = M5TextBox(52, 10, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) label1 = M5TextBox(46, 49, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) circle0 = M5Circle(141, 122, 15, 0xFFFFFF, 0xFFFFFF) val = None message = None @blynk.handle_event('connected') def blynk_write(): global val, message rgb.setColorAll(0xff0000) pass @blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] label0.setText(str(val)) label1.setText(str(message)) pass while True: circle0.setSize(val) wait_ms(2)In the example above when the message variable is shown using label1.setText(str(message)) it shows the following ['255']. What is the most effective way in micropython to remove the [] and ' ' and convert message variable to an integer. I am using

which outputs this@blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] message = str(message.replace("'", '').replace(']', '').replace('[', '')) label0.setText(str(val)) label1.setText(str(message)) circle0.setSize(int(message)) passbut should generate this
@blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] message = str(message).replace("'", '').replace(']', '').replace('[', '') label0.setText(str(val)) label1.setText(str(message)) circle0.setSize(int(message)) pass -
@jpilarski Some time ago I did custom blocks for blynk. They use rest api requests for communication, so they are not as advanced as those from uiflow. maybe these will work for you. I tested them on m5stickC and works.
https://github.com/stonatm/UiFlow-custom-blocks/blob/master/blynk/README.md
-
@robalstona @m5stack Thanks for that suggestion. I'll try the blocks you developed out on StickC. The new ble blynk blocks work it"s just they require a little tinkering with the micropython code to get them connected. At least that is my experience of using them. I am still very happy to see them included in the latest beta version of uiflow. Also I look forward to seeing a screen_shot showing all the blocks operating together in a single setup because I might be setting them up in a way that introduces the minor issues I've come across.