Randomness ...
-
So I decided to use UIFlow/Core2 to build a Nest-like smart thermostat. The thermostat communicates with the outside world (Home Assistant, AC Relay, Heater Relay, Fan Relay, etc.) through MQTT. All of the HVAC functionality (setting target temperature, deciding to turn on/off heat/AC, handling cycle times, swing mode, etc.) are built into my code.
You can download my code from github: https://github.com/marcvl64/M5Stack-Core2-Thermostat and also check out a screenshot of what the UI looks like.

The code is missing certain pieces (MQTT comms with HA's HVAC platform is missing), but by and far, all features mentioned above are done.
As I started adding more features, I increasingly started noticing random behavior when uploading my code to the Core2. Specifically:
-
Background color changes make certain display elements disappear. They might come back after a screen refresh (20 sec) or they might not. It's random.
-
The buttons at the bottom of the screen don't work reliably. After upload, 1 might work, sometimes 2, and if I'm lucky all 3 will work. Again random.
-
Sometimes everything just freezes for no apparent reason.
-
Sometimes when I add a completely innocent line of code (display debug info), I see odd behavior after uploading (e.g. certain screen elements that used to show up no longer show).
I have 3 questions:
1/ Am I trying to do too much with UIFlow? Have I outgrown the resources of the Core2? How would I know? How can I monitor what is going on?
2/ If yes, what would be the better development environment? Arduino?
3/ If no, what am I doing wrong? -
-
Recommendation: use GitHub (or similar) to host your code, not Google Drive :) It makes things easier to read through quickly, plus people can make pull requests to improve the code.
-
same for me... sometimes my code is working, i change a little thing and no more working... remove my add and not come back to a working state....
-
1/ Possibly, but I'm not sure how you would verify the extents/limitations of the hardware while using uiFlow. I think in general though, working with the UI elements of uiFlow can be a little tricky at times, especially with more complicated programs like this. You have to carefully manage the UI elements and the layers they are on. If you make changes on the screen, you might have to update the elements with the
Set ... show/hideblock to ensure they display properly after making a change to the display. Sometimes it's a bit of trial and error for me. I have developed some fairly complex flows on the M5Stack devices with uiFlow. Here is one example. I'm not a software programmer though, so other people might say it's not complex, but it was for me ;-)2/ Arduino would give you more control vs. uiFlow where you rely on blocks to do the work (coding) for you. If you don't know what's going on "under the covers" of the blocks (due to lack of documentation, uiFlow not being open source, etc.), it's hard to debug the corner-case issues. The downside to Arduino is that UI development is harder (you can't just drag/drop elements to the screen like with uiFlow). Also, you need to be a good programmer and understand all the syntax to make something work :-)
3/ Not quite sure yet. I'll give your program a try to see if I can figure anything out. Can you please also post the images that go above buttons A, B, and C? I already have HA set up and ready to go.
-
Github link is here. It includes the .m5f file and the images that go above the buttons A, B, and C. I was trying to copy and paste the Python to make it easier to read, but copy/paste doesn't seem to work on my MAC version of the UIFlow software :-(
-
Update on the randomness .... it's gone :-)
Basically, I think my UIFlow project became too complex for the system to handle. So, I rewrote everything in micropython. The code runs very well, no more randomness.
Github repository of my MQTT Thermostat running on Core2 is here.
It's pretty cool. The thermostat supports various modes: off/auto/manual/heat/cool/fan. You can specify minimum cycle duration as well as set swing mode parameters. It automatically gets discovered by Home Assistant. You can set thermostat mode and target temperature in Home Assistant and they will automatically get reflected on the Core2 display.
It currently relies on the ENVII module for temperature reading, and requires a WIFI connection and an active MQTT broker. I haven't had time to implement error handling, so if something goes wrong, it might be non-obvious to figure out why. More work to be done.
-
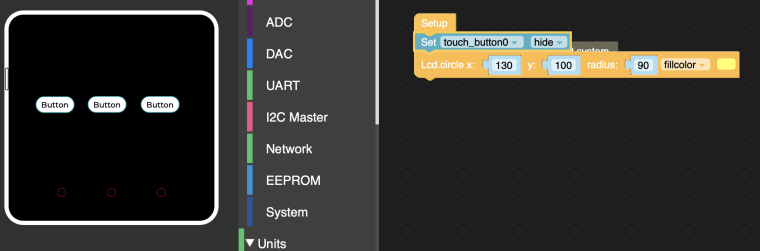
I think this is similar to the above problem. But it consistently happens as I demonstrated with this
Core2 UIFLOW v1.9.1

with Python codefrom m5stack import *
from m5stack_ui import *
from uiflow import *screen = M5Screen()
screen.clean_screen()
screen.set_screen_bg_color(0x000000)touch_button0 = M5Btn(text='Button', x=22, y=86, w=70, h=30, bg_c=0xFFFFFF, text_c=0x000000, font=FONT_MONT_14, parent=None)
touch_button1 = M5Btn(text='Button', x=117, y=86, w=70, h=30, bg_c=0xFFFFFF, text_c=0x000000, font=FONT_MONT_14, parent=None)
touch_button2 = M5Btn(text='Button', x=213, y=86, w=70, h=30, bg_c=0xFFFFFF, text_c=0x000000, font=FONT_MONT_14, parent=None)
touch_button0.set_hidden(True)
lcd.circle(130, 100, 90, fillcolor=0xffff66)if you run the code in UIflow, it shows different results but it consistently shows the "artifact" of the hidden button.
how do you get rid of the hidden button artifact?
-
Hello @joefly
adding some small delays fixes the artifacts for me:
import time wait_ms(25) touch_button0.set_hidden(True) wait_ms(25) lcd.circle(130, 100, 90, fillcolor=0xffff66)Thanks
Felix