@m5stack I know this has been pointed out several times in a few posts but no clear answer has been provided. Can you please tell us when will the previous gui features be added to uiflow 2.0 and when will all of the graphic blocks for drawing lines, rectangles, etc programmatically be added?
Posts made by jpilarski
-
ui buttons, switches, and sliders in Uiflow 2.0?posted in UiFlow 2.0
-
RE: UiFlow 2.0 discuss(how-to, bug, feature request or sometings)posted in UiFlow 2.0
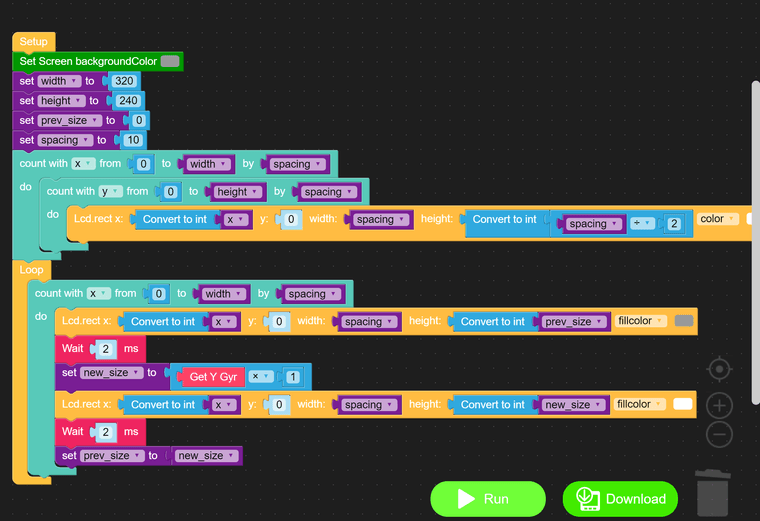
I am looking for all of the lcd drawing tools that were available in uiflow1.0. I was making some interactive graphics and I was drawing lines or rectangles in a loop and doing that in uiflow2.0 requires you to first drag out 100 lines in the ui builder which just is too slow. Here are the bloacks I am looking for in uiflow 2.0. How can I do something similar in uiflow 2.0

-
RE: Servos for S3 in uiflow2posted in UiFlow 2.0
@felmue thanks I will check it out and make better use of the project zone as a how to learning aid.
-
RE: Servos for S3 in uiflow2posted in UiFlow 2.0
@m5stack any updates on servo blocks for uiflow2.0. If they aren’t going to made available what is the suggested way to program the core s3 to use blocks to rotate the M5stack 9g servos available at the m5store to specific angles.
-
RE: UI widgets missing in UIFlow 2posted in UiFlow 2.0
@m5stack i too would really like to see the widgets added to uiflow2.0 I had a classroom of students purchase a cores3 and was excited to show them how easy it is to make a ui but I quickly realized uiflow2.0 is without some essential features such as sliders, buttons, bar, etc. I also thought the led units for the hex and strip available in 1.0 were more user friendly than the rgb blocks available in 2.0. I liked how visual the led units blocks were in that you could literally see the hex led tile in blockly.
-
RE: UIFLOW variable declaration issues - need helpposted in FAQS
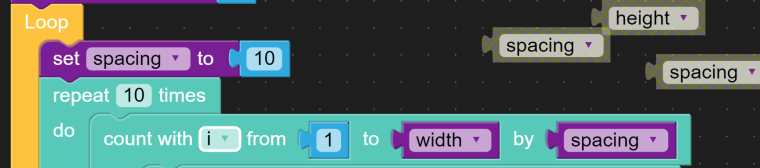
I am still getting a "can't convert float to int" error whenever I use a variable in the by argument in the count with i from to block. If I use an integer block in by it works fine. If I set a variable to the same integer it gives me an error and if I convert to int or convert to float I get the same error. If I click on details it reads: File<'string'> line57 in <module> TypeError: can't convert float to int. This is a bummer since I need to use a variable in the by argument of the block. Any help would be appreciated

-
RE: Core 2 bar widgetposted in Bug Report
@Zontex
Thanks @felmue that helps and thanks for sharing that image. I misunderstood the bar widget. I thought I could interact with it in a similar way as you interact with a slider and didn’t realize it was only meant as an visual indicator. I like the minimal look of the bar but I still want the functionality of the slider. It would be great to be able to define the touch dot on the slider either by setting visibility, setting color, and or setting size. -
Core 2 bar widgetposted in Bug Report
The bar widget only renders as a solid color and I can’t manage to get it to output any value change on touch event. Also is it possible to offer control over the center of the slider widget. If the function to change the slider dot color already exists can you please tell me how to do that.
-
Core 2 speaker blocksposted in UIFlow
Is it possible to add the speaker.tone() and speaker.sing() blocks to the core2 speaker block functions. Also it would be great to see some midi blocks especially since you added ble. Perhaps you can offer midi over serial and also using midi device ble profile. By the way, it’s really cool to see the ble blocks added. Last thing, you have some nice helpers when writing micro python such as select all, copy, paste, find and replace, and pallete which are all accessed at the icon shown at the end of each line. These are great when working on a tablet but it would be good if you broke out select all into two functions. If you click on select it would select only one line and if you click on all it would select all. I haven’t figured out what the pallete does. Can you please tell me how the pallete helper is used.
-
RE: bluetooth in core2posted in Core 2
Just checking back to see if and when bluetooth block will be added to core 2 in uiflow. thanks
-
bluetooth in core2posted in Core 2
I've installed core2 beta4. I see ble is listed when I run help('modules'). I notice that I can import ble without an error, however when I run the code that uses ble it reports an error that bluetooth module is not available. It looks like there is plenty of memory available for the module. I am requesting that bluetooth is enabled for core2 uiflow firmware. If there is a way to add the module to the current uiflow firmware I'd welcome the info.
-
RE: Core2posted in Cores
I just got mine today and I am so impressed. It just feels, sounds, and responds in such a great way. This is such an impressive device on many levels. At first I wasn't sure if I needed one since I have a few m5Stacks but I am so glad I purchased one. I have a few questions:
- since the core2 has enough memory can you enable bluetooth in the uiflow firmware and please add the blocks. I know they are only available for fire but I am assuming they should work with core2.
- if I wanted to use the core2 in a classroom do you offer any kits for these purposes. I have purchased microbit class packs. I guess I am asking you about availability, for example I know the c plus was unavailable for a time, and I want to make sure things are readily available. It would be great if you have any suggestions on how best to deal with purchasing m5stack for the classroom in order to make sure the students can easily get your product. I know in the states adafruit and digikey are resellers and I might have seen them at microcenter too but to be honest it's easiest and fastest to just send the students to amazon but amazon doesn't offer enough of the m5stack product range. I encourage you to offer a much wider range of your products on amazon, especially including the core2.
-
RE: UIFlow Core2 Alphaposted in Official Updates
What a great device. I was just wondering what happened to the variety of default fonts. I liked that UIflow had a few default font styles available but those are not available in this release. I know fonts can be added but it would be good to a few readily available in UIflow.
-
RE: UIFlow 1.5.2posted in Official Updates
@m5stack
Very cool. Thanks and it's really great to see bluetooth in micropython and uiflow. At one time you mentioned the micropython firmwares would be open source and made available on github, I know you have a uiflow micropython repo https://github.com/m5stack/UIFlow-Code but it doesn't always get updated with new releases, it would be great to see the repo get updated and have branches for each major release. I think so much great development can happen if the code is made available. -
RE: UIFlow 1.5.2posted in Official Updates
@robalstona @m5stack Thanks for that suggestion. I'll try the blocks you developed out on StickC. The new ble blynk blocks work it"s just they require a little tinkering with the micropython code to get them connected. At least that is my experience of using them. I am still very happy to see them included in the latest beta version of uiflow. Also I look forward to seeing a screen_shot showing all the blocks operating together in a single setup because I might be setting them up in a way that introduces the minor issues I've come across.
-
RE: UIFlow 1.5.2posted in Official Updates
@m5stack
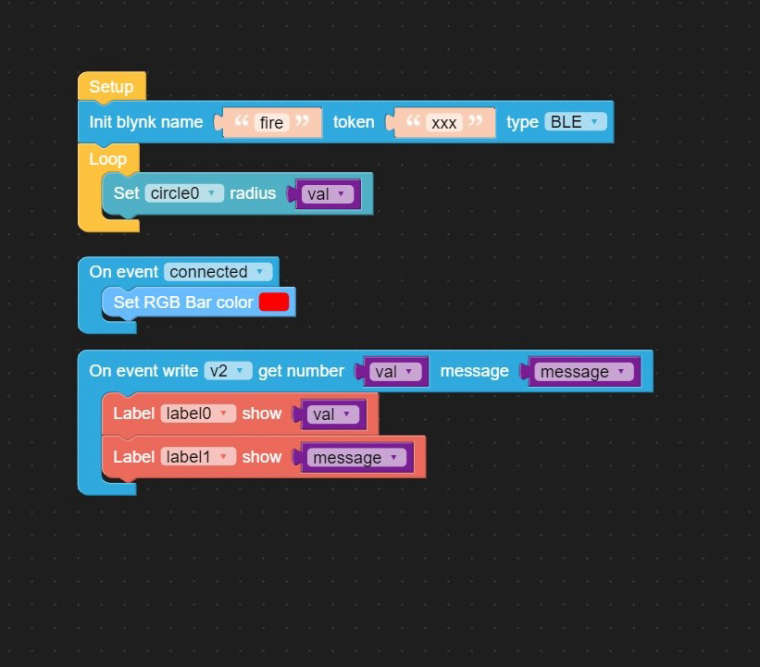
Here is a quick example

This code doesn't ever connect to blynk. Here is the code it generates:from m5stack import * from m5ui import * from uiflow import * from ble import blynk setScreenColor(0x222222) label0 = M5TextBox(52, 10, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) label1 = M5TextBox(46, 49, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) circle0 = M5Circle(141, 122, 15, 0xFFFFFF, 0xFFFFFF) val = None message = None blynk.init('fire', 'xxx', blynk.BLE) while True: circle0.setSize(val) wait_ms(2) @blynk.handle_event('connected') def blynk_write(): global val, message rgb.setColorAll(0xff0000) pass @blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] label0.setText(str(val)) label1.setText(str(message)) passHere is the manually adjusted code that connects with blynk.
from m5stack import * from m5ui import * from uiflow import * from ble import blynk blynk.init('fire', 'xxx', blynk.BLE) setScreenColor(0x222222) label0 = M5TextBox(52, 10, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) label1 = M5TextBox(46, 49, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0) circle0 = M5Circle(141, 122, 15, 0xFFFFFF, 0xFFFFFF) val = None message = None @blynk.handle_event('connected') def blynk_write(): global val, message rgb.setColorAll(0xff0000) pass @blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] label0.setText(str(val)) label1.setText(str(message)) pass while True: circle0.setSize(val) wait_ms(2)In the example above when the message variable is shown using label1.setText(str(message)) it shows the following ['255']. What is the most effective way in micropython to remove the [] and ' ' and convert message variable to an integer. I am using

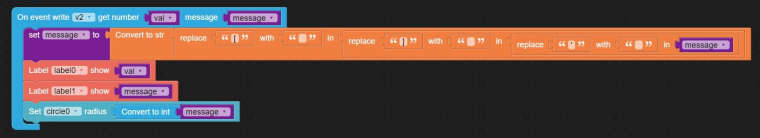
which outputs this@blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] message = str(message.replace("'", '').replace(']', '').replace('[', '')) label0.setText(str(val)) label1.setText(str(message)) circle0.setSize(int(message)) passbut should generate this
@blynk.handle_event('write v2') def blynk_write(*args): global val, message val, message = args[0], args[1] message = str(message).replace("'", '').replace(']', '').replace('[', '') label0.setText(str(val)) label1.setText(str(message)) circle0.setSize(int(message)) pass -
RE: UIFlow 1.5.2posted in Official Updates
The problem I am having looks to be whenever I add certain blocks, for example the loop block, it changes the position of the blynk.init() code and puts it several lines lower in the python code and thus out of order. Even when the blynk.init() was previously working, as soon as I add certain blocks, it puts the blynk.init() several lines lower in the code and this is preventing blynk from working and requires the user the manually cut and paste the blynk.init() line to put it in the correct position. Maybe I'm wrong about how I am using the the blynk blocks. It would be great to see a few screen shots showing how other users are implementing the blocks. thanks
-
RE: UIFlow 1.5.2posted in Official Updates
Very thankful for you all getting ble added to m5stack micropython. However I did notice a bug; it looks like
blynk.init('fire', 'xxxxxxxxxxxxxxxxxxxxxx', blynk.BLE) needs to be added in prior to any of the other blynk related functions but it is often being added in after the other functions and this causes the board to become idle and while it doesn't throw any errors, it also doesn't successfully run the code as intended. I am sure this is a pretty easy fix. For now it looks like the workaround is to copy and paste the autogenerated python blynk related code into the correct order. -
RE: M5 stick C wont turn on am i missing something?posted in General
I just wanted to mention if you charge the m5stickc using a usb psu such as what you use to charge your phone it seems to charge the stickc battery and it turns on if you give it a few minutes. Not sure if this might be attributed to the usb output voltage on my computer not being stable but this always works for me. On the usb psu the voltage was 5.01v and on the laptop it was 5.22v so perhaps the overvoltage is an issue. I have 3 or 4 stickc devices and on a couple of them I always have to charge them first before they will boot.
-
RE: UIFlow 1.4.5posted in Official Updates
I love seeing the graphic icons of the two new boards they look really cool in the simulator. I am sure you are already working on this but there needs to be a way, after selecting the leds in the simulator, to save a page of the toggled leds for the atom and then play back or trigger those pages. I picture something like the emoji interface you had in previous releases would be helpful to bring back since it had multipage options for crerating animations.

I imagine much of the code used used on the 5x5 microbit screen would be helpful if ported to UIflow. Things like the various 5x5 fonts they have avaiable as well as the various scrolling routines https://makecode.microbit.org/#editor FONTS. I know this is just the beginning and it already looks great but I thought I would state the obvious benefit of adding in some of this capability in future releases. thanks for the new release it's always fun to see what new tools you've made for us.